-
Bonjour!
Voici mon dernier post sur le vignetage.
J'ai expliqué comment utiliser Blender pour vigneter une image dans les 2 posts ci-dessous.
Post 1 - Vigneter une image dans le Node Editor
Post 2 - Vignetage : plus de contrôle
Je vous ai montré que le logiciel gratuit IrfanView offrait quelques formes pour vigneter
une image rapidement dans le post Utiliser IrfanView pour vigneter une image.
Aujourd'hui, je vous montre comment vigneter une image dans le logiciel gratuit GIMP.
J'utilise la version 2.6 mais il y a une version 2.10.38 de disponible.
Comment mettre une image à l'intérieur d'une forme (auto, poisson, paipillon, etc)?
Si vous êtes bon en dessin, vous pouvez dessinez la silhouette vous-même.
Dessiner une silhouette d'auto, d'un poisson, d'une étoile, etc en noir sur un fond blanc.
Vous pouvez aussi trouver une silhouette sur le web avec un fond blanc ou avec un fond transparent.
Dans mon exemple, j'utilise une image de poisson avec un fond transparent.
Dans GIMP vous ouvrez l'image à vigneter.
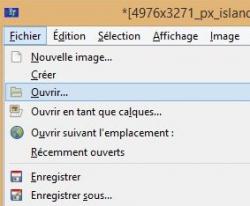
Cliquer sur Fichier puis sur Ouvrir ou appuyer sur les touches CTRL + O.
Ensuite ouvrez l'image de la forme en noir et blanc en tant que calque.
Pour cela cliquer sur Fichier, puis sur Ouvrir en tant que calques ou appuyer sur les touches CTRL + ALT + O.
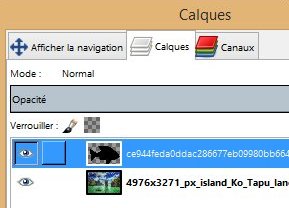
Vous aurez donc dans GIMP l'image comme dans mon exemple ci-dessous si votre silhouette est sur fond transparent.
Il va de soi, que si votre silhouette est sur un fond blanc, vous ne verrez pas l'image du paysage sur le second calque.
L'image du poisson en noir est sur le calque du dessus.
L'image du paysage est sur le calque qui forme le fond de l'image.
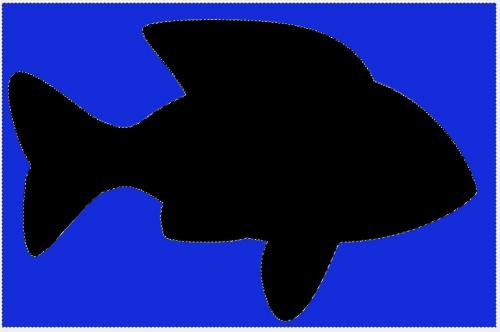
Sélectionner le poisson en noir avec l'outil sélection par couleur
ou utliser le menu Sélection > Par couleur (raccourcis clavier est Maj + O).
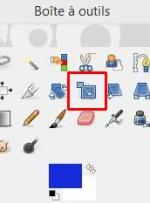
Ci-dssous l'outil sélection par couleur que j'ai entouré de rouge.

Une fois que le poisson est sélectionné presser les touche CTRL + I pour inverser la sélection.
Par le menu c'est Sélection > Inverser.
Sélectionner l'outil de remplissage en forme de gallon de peinture dans la boîte à outils.

N'oublier de sélectionner une couleur de remplissage selon votre goût.
Placer l'outil de remplissage à l'extérieur de la forme du poisson et cliquer le bouton gauche de la souris.
Assurez-vous également d'être sur le bon calque,
soit le calque qui contient l'image de la forme du poisson avant de faire le remplissage.

Vous obtiendrez un résultat semblable à celui de mon image ci-dessous.

Maintenant pour effacer la forme du poisson,
inverser la sélection en appuyant sur les touches CTRL + I puis presser la touche Delete.
Après avoir tout désélectionné (MAJ + CTRL + A) vous obtiendrez une image semblable à celle ci-dessous.
Il se peut que si votre image provient du web que son contour ne soit pas parfaitement propre.
Il est facile de corriger cela avant de faire le remplissage de la zone autour de la forme.
Il suffit aprés avoir inversé la sélection pour faire le remplissage autour de la forme,
d'aller dans le menu sous Sélection et de cliquer sur Agrandir pour augmenter la zone de sélection de 2 ou 3 pixels.
Vous verrez la sélection rogner davantage sur le contour de la forme noire de la silhouette que vous utilisez.
Ensuite appuyer sur la touche Delete pour obtenir une forme avec un contour bien nette.
Après cela utiliser l'outil de remplissage.
Autre chose à savoir, si votre forme noire est trop petite ou trop grande,
il suffit d'utiliser l'outil de mise à l'échelle pour modifier les dimensions du calque qui contient votre forme.
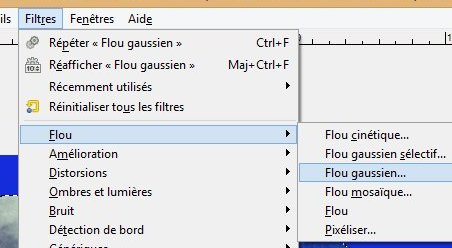
De plus, si vous aimeriez adoucir les contour de votre forme, il suffit de sélectionner le calque qui contient la forme transparente
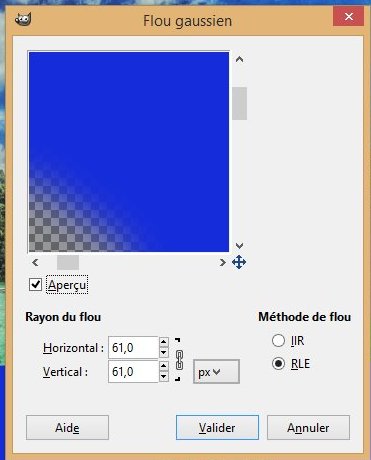
et de lui appliquer un flou gaussien. Par le menu, c'est Filtres > FLou > Flou gaussien.

Le panneau de contrôle s'ouvre et vous ajustez le degré de flou selon votre désir.

Ci-dessous, le résultat après avoir mis du flou sur le contour de la forme.

Un dernier mot sur comment vigneter une image à l'intérieur d'une forme elliptique.
J'ai vu sur le web un tutoriel qui utilisait l'outil dégradé pour vigneter une image.
Mais cet outil crée uniquement des formes sphériques.
Il est difficile d'obtenir un bon résultat si nous cherchons à vigneter une image rectangulaire.
Je trouve plus facile d'utiliser l'outil de sélection elliptique (encerclé de rouge dans l'image ci-dessous).

Il suffit d'ajouter un calque transparent.
Puis avec l'outil de sélection elliptique on crée une ellipse puis on inverse la sélection (CTRL + I).
On utilise l'outil de remplissage pour colorer la sélection.
Si on veut que le bord de l'ellipse soit flou, il suffit de lui appliquer un flou gaussien.
Ci-dessous, un exemple où seulement les coins de l'image sont vignetés.
On inverse la sélection faite avec l'outil de sélection elliptique puis on colore les 4 coins avec l'outil de remplissage.
Finalement on adoucit la couleur des 4 coins en mettant un filtre flou gaussien au calque.
On peut aussi simplement faire une forme elliptique noire sur un fond blanc.
Cela peut se faire facilement dans Blender.
Il suffit de mettre un cercle en noir un peu au-dessus d'un objet de type plane qui sera en blanc.
Augmenter le nombre de vertices du cercle pour obtenir une ellipse au bord bien lisse.
Sélectionner les 2 objets et étirer les sur l'axe X (commande S X puis bouger la souris).
Faites le rendu (touche F12) avec la caméra placée au-dessus des 2 objets en mode orthographique.
Sauvegarder l'image du rendu puis ouvrez l'image sauvegardée dans GIMP en tant que calques
pour vigneter une photo de paysage par exemple.
En tout tout dernier, il faut savoir qu'iil est possible de vigneter une image
en utilisant un logiciel en ligne comme celui de LunaPic.
Pour vigneter une image sur le site de LunaPic,
1 - télécharger une image sur le site
2 - dans la barre de menu au haut du site,
cliquer sur Borders puis dans le menu droulant qui s'est ouvert, cliquer sur Vignette.
3 - Ajuster les paramètres Color, Radius et Sigma selon votre désir
4 - Cliquer sur le bouton Apply.
Mes amis!
Le choix de faire de la Terre un paradis terrestre ou un enfer est entre nos mains.
Nous, les 8 milliards d'êtres humains, que voulons-nous?
Vivre dans un monde d'harmonie où les gens s'entraident les uns les autres.
Ou vivre dans un monde de capitalisme sauvage où chacun est prêt à marcher sur la tête de son voisin
pour pouvoir mettre 1 dollar de plus sur son compte en banque.
Le choix est nôtre. Faisons le bon choix.
À la prochaine!
Matrius
 votre commentaire
votre commentaire
-
Bonjour!
Comme j'ai reçu beaucoup de commentaires sous mon post Vigneter une image dans le Node Editor
et que certains visisteurs me demandent plus d'information sur ce sujet, je publie ce post.
J'ai publié 2 posts concernant le vignetage d'une image.
Post 1 - Vigneter une image dans le Node Editor
Post 2 - Vignetage : plus de contrôle
Vigneter une image c'est principalement assombrir les coins de l'image.
En photographie, cela se produit quand on place un parasoleil un peu trop long sur un objectif grand angulaire.
Mais au sens plus large, vigneter une image c'est simplement placer une image à l'intérieur d'une forme.
Par exemple, placer l'image d'un homme qui pêche assis dans sa chaloupe
à l'intérieur d'un contour en forme de poisson.
Autrement dit le contour de la forme de poisson encadre l'image du pêcheur.
Le logiciel IrfanView est un logiciel gratuit qui permet entre autre d'encadrer une image dans différentes formes
d'un seul petit clic de souris. Les contours des formes sont nets et précis. Le contour des formes n'est pas flou.
Pour mettre une image dans une forme, il suffit d'ouvrir une image dans IrfanView.
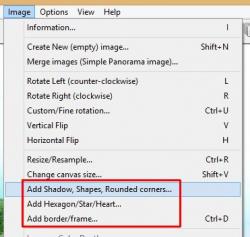
Il faut cliquer sur Image dans la barre des menus dans le haut de l'écran d'IrfanView.
Dans le menu déroulant qui s'ouvre, trois choix s'offrent à nous pour ajouter des formes.
- Add Shadow, Shapes, Rounded corners...
- Add Hexagon/Star/Heart...
- Add border/frame...
Chaque choix ouvre un petit tableau qui contient les choix pour les différentes formes
ainsi que les paramètres qui contrôlent chacune des formes.
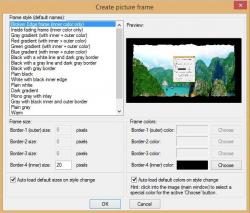
Ci-dessous, le panneau de contrôle pour le premier choix.
Ci-dessous, le panneau de contrôle pour le second choix.
Ci-dessous, le panneau de contrôle pour le troisième choix.
Ci-dessous 3 exemples de vignetage que l'on peut faire très facilement dans IrfanView.
Pour ceux, qui veulent découvrir les possibilités d'IrfanView pour vigneter une image,
il suffit de télécharger le logiciel à partir du lien menant à son site officiel.
Mes amis!
Pour exister, la poule doit sortir de l'oeuf.
Mais l'oeuf pour exister doit sortir de la poule.
Alors, comment la première poule a-t-elle pris existence?
À la prochaine!
Matrius
 votre commentaire
votre commentaire
-
Bonjour!
L'art peut être très compliqué ou très simple.
Ainsi dans le logiciel Blender 3D, nous pouvons créer des scènes très compliquées ou bien
créer des scènes très simples à faire. Le choix est entièrement nôtre.
Dans ce post, je vous montre une scène faite très simplement.
Après avoir regardé sur Youtube l'épisode 16 de la saison 2 de Voyage au fond des mers
j'ai eu envie de créer une scène où l'on verrait la bathysphère être descendue dans le voisinage du monstre.
Le titre de l'épisode est Le bête des profondeurs (Deadly creature below!).
Deux truands après s'être échappés de prison sont sauvés par le Neptune
où ils causeront des problèmes à son équipage.
Ci-dessous, la vidéo, pour ceux qui aimeraient voir ou revoir cet épisode
relatant les aventures du capitaine Crane et de l'amiral Nelson à bord du sous-marin Neptune.
Pour faire ma scène, j'ai simplement fait une capture d'écran du monstre en regardant l'épisode sur YouTube.
En ce qui concerne la cloche de plongée, j'avais déjà fait cet objet dans Blender par le passé.
Voir les posts Voyage au fond des mers et Bref retour sur la cloche de plongée.
Voici ci-dessous, l'image de mon rendu de cette scène.
L'image du monstre est un peu floue car j'ai agrandi l'image au format 1920 X 1080 pixels.
Mais le monstre se trouvant à une très grande profondeur où il y a peu de lumière,
le flou de l'image ne fait qu'ajouter un peu de mystère à la scène.
Mon fichier blend compressé avec 7-zip pour Blender 2.79 pour ceux qui le veulent.
Le fichier peut être adapté facilement pour Blender 2.8 et les versions postérieures.
Mes amis!
Pendant que Poutine fait sa petite guerre en Ukraine,
notre bonne vieille Terre continue sa petite balade dans l'Univers,
totalement indifférente aux bêtises que l'homme fait à sa surface. Amen!
À la prochaine!
Matrius
 votre commentaire
votre commentaire
-
Bonjour!
Dans mon post d'aujourd'hui, je vais aborder le thème de la sorcellerie.
Dans Hansel et Gretel, la sorcière attire les enfants en demeurant dans une maison dont les murs sont recouverts
de biscuits et de friandises. C'est cette maison de la sorcière que j'ai tenté de faire dans la scène que je vous montre dans ce post.
Le thème de la sorcellerie a été abordé très souvent au cinéma et dans les téléséries.
Il y a eu ''Ma sorcière bien aimée'', Once upon a time, le film Hansel et Gretel où Famke Janssen joue la méchante sorcière
et les fims de Harry Potter. Il y a également un peu de sorcellerie dans les films ''Le seigneur des anneaux''.
Dans le film Conan le destructeur, il y a une méchante reine qui donne vie à un monstre grâce à la sorcellerie.
Même dans les films de La guerre des étoiles où Darth Vader utilise la force pour faire mourir ses subordonnés
dont il n'arrive pas à digérer leur incompétence, on peut dire que c'est une forme de sorcellerie.
Bien, maintenant pour ma scène, j'ai essayé de faire une maison de sorcière qui attirerait les enfants
comme dans Hansel et Gretel. J'ai fait des murs roses sur lesquels j'ai mis des images de desserts et des jouets.
Voici le rendu de ma scène ci-dessous.
Les images des textures pour les arbres, pour les buissons devant la maison et pour le toit proviennet toutes du web.
L'image de la sorcière sur son balai dans le ciel provient aussi du web.
Quand la sorcière doit sortir pour vaquer à ses affaires, c'est son fidèle ami, le chien-robot, qui garde sa maison.
Il ne fait qu'une bouchée des vendeurs de pacotille ou de ceux qui voudraient lui faire découvrir la bonne parole.
Pour faire une image comme celle que je vous montre dans ce post, il faut trouver un thème.
Ensuite il faut trouver un élément qui représente le thème qui nous intéresse.
Finalement, il nous faut trouver une manière de créer un objet qui nous permettra de créer une ambiance
avec la thématique que l'on cherche à mettre en valeur.
L'important n'est pas de créer un chef-d'oeuvre mais de simplement faire travailler notre imagination.
Plus nous cherchons à imaginer des décors, des personnages, plus nous déveleppons
notre capacité à être créatif.
Nous développons ce que nous utilisons.
Un sportif développe ses muscles, son endurance, en faisant du sport.
Un mathématicien développe sa capacité de raisonnement en se cassant la tête à trouver
des équations mathématiques qui pourraient expliquer le fonctionnement de l'Univers.
Le problème avec la société humaine actuellement est que justement nous utilisons de moins en moins nos capacités.
On préfère s'appuyer sur la technologie, sur l'intelligence artificielle pour créer.
Du coup, nous perdons de notre capacité à être créatif et à être débrouillard par soi-même.
Je dirais que même nos élues ne savent pas vraiment où ils s'en vont.
Comme l'humanité suit ses dirigeants, si ces derniers ne savent pas où ils s'en vont,
cela n'inaugure rien de bon pour notre avenir à tous.
L'humanité actuellement est comme un chat qui court après sa queue.
Le chat a beau essayé de courir plus vite, il ne parvient pas à attraper le bout de sa queue.
Finalement en ce qui concerne ma scène, je l'ai faite dans Blender 2.79.
Voici mon fichier blend que j'ai compressé avec 7-zip.
L'image pour l'arbre sur la droite de mon rendu pèse à lui seul plus de 7,5 MB.
Pour ne pas dépasser la limite de 10 MB qu'impose EKLABLOG, je l'ai séparé des autres fichiers.
Il suffit de le télécharger et de le mettre dans le répertoire ''Sorcellerie'' avec les autres fichiers.
Le fichier Arb01.png n'est pas compressé car sa taille compressé ne le diminuait presque pas.
EKLABLOG lui donnera un nom bizarre. Il faudra le renommer Arb01.png sinon Blender vous dira ''Can't Load Image''.
Mes amis!
Nous avons traversé un autre hiver et l'été est à nos portes.
Mais la météo est un peu capricieuse. Il fait chaud quelques jours puis le froid revient de nouveau.
L'été n'est pas encore vraiment arriver. Il faut faire preuve de patience.
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Dans mon post d'aujourd'hui, je vous montre une scène où on voit une structure qui serait l'oeuvre d'une civilisation alienne.
Ma scène est assez simple à faire. Il faut premièrement faire une colonne torsadée
que l'on répète plusieurs fois pour former un cercle.
J'ai mis un forme arrondie pour former un toit sur le sommet des colonnes.
Pour terminer ma scène j'ai mis un droide de ''La guerre des étoiles'' sur la droite de l'image.
J'ai expliqué dans mon post Faire une colonne torsadée comment justement torsader une colonne.
Il faut déplacer le centre d'un cercle avant de le dupliquer avec la commande Frame.
Pour dupliquer les colonnes pour qu'elles forment un cercle, on peut le faire manuellement
ou on peut simplement garder quelques vertices d'un cercle et dupliquer une colonne sur les vertices.
Dupliquer sur les vertices permettra d'obtenir une distance égale entre chacune des colonnes.
Par le passé, j'ai fait le post Copie sur les face ou vertices.
Finalement le robot de La guerre des étoiles est juste une image sur un plan.
J'ai aussi auparavant publié un post sur ce sujet : Mettre une image sur un plan.
Noter que la pyramide que j'ai mise entre les colonnes est la pyramide de Sierpinski.
J'ai fait ma scène dans Blender 2.79 avec le moteur de rendu interne.
Mais on peut créer cette scène dans une version plus récente de Blender.
L'important n'est pas l'outil que l'on utilise mais le résultat final que l'on obtient suite à notre créativité.
La technologie nous pousse continuellement dans le dos.
Il nous faut passer à Windows 10, à Windows 11 et bien souvent pour pouvoir faire cela,
il nous faut acheter un ordinateur plus récent.
C'est la même chose avec les cellulaires qui lorsqu'ils prennent un peu d'âge ne peuvent plus
faire de mise à jour sur leur système d'exploitation Android ou iOS.
En ayant cela à l'esprit, il devient facile de comprendre pourquoi nos dépotoirs débordent de vieux produits technologiques.
Pour ceux qui aimerait avoir mon fichier blend (pour Blender 2.79 et son moteur de rendu interne), cliquez ici.
J'ai paqueté dans le fichier blend, l'image des étoiles au fond de ma scène et le droide de ''La guerre des étoiles''.
Mes amis!
Santé, fortune et gloire!
À la prochaine!
Matrius
 votre commentaire
votre commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot